공공데이터API활용 9번 프로젝트 기준으로 시작!.
data.js파일을 열고 내용을 다 지워준다.
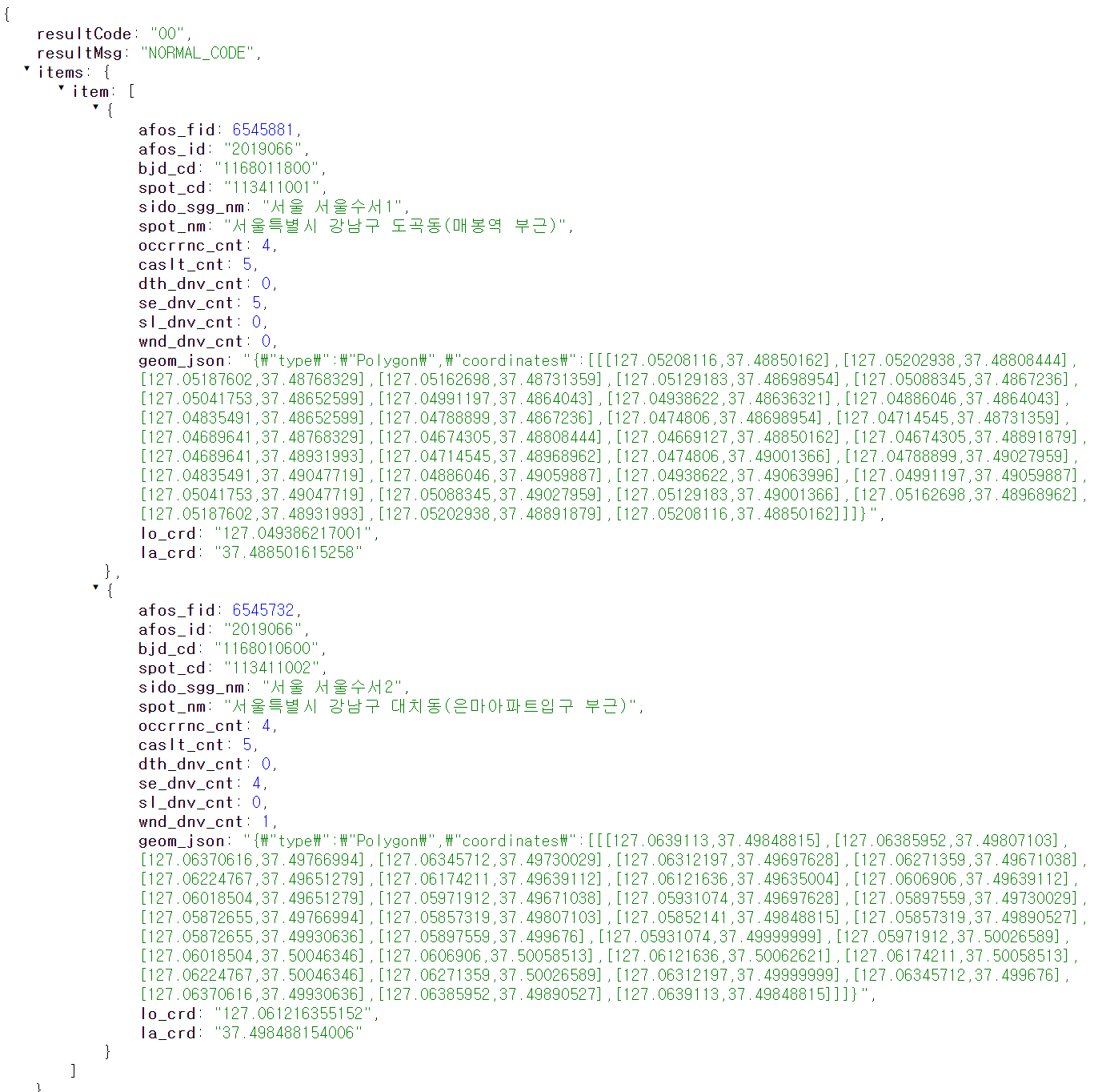
item 배열을 내용을 가지고 오고 싶다!.

data.js에 이 부분을 넣어준다. ajax를 사용하여 url에 Get으로 요청을 보내면 json data를 가져온다.
$(document).ready(function(){
$.ajax({
// ajax 옵션 설정
url:"공공API URL",
type:"GET",
dataType:"json",
// 요청이 성공시 할 일 처리
success:function(data){
console.log(data.items.item, typeof data); //배열
// 할일 처리
//페이지단에 붙이기
}
})
});이렇게 하면


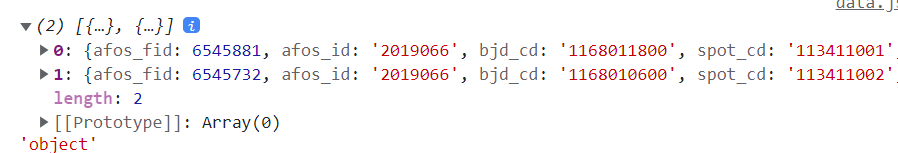
item 배열 안에 2개의 요소(Object)가 console 창에 나온다.
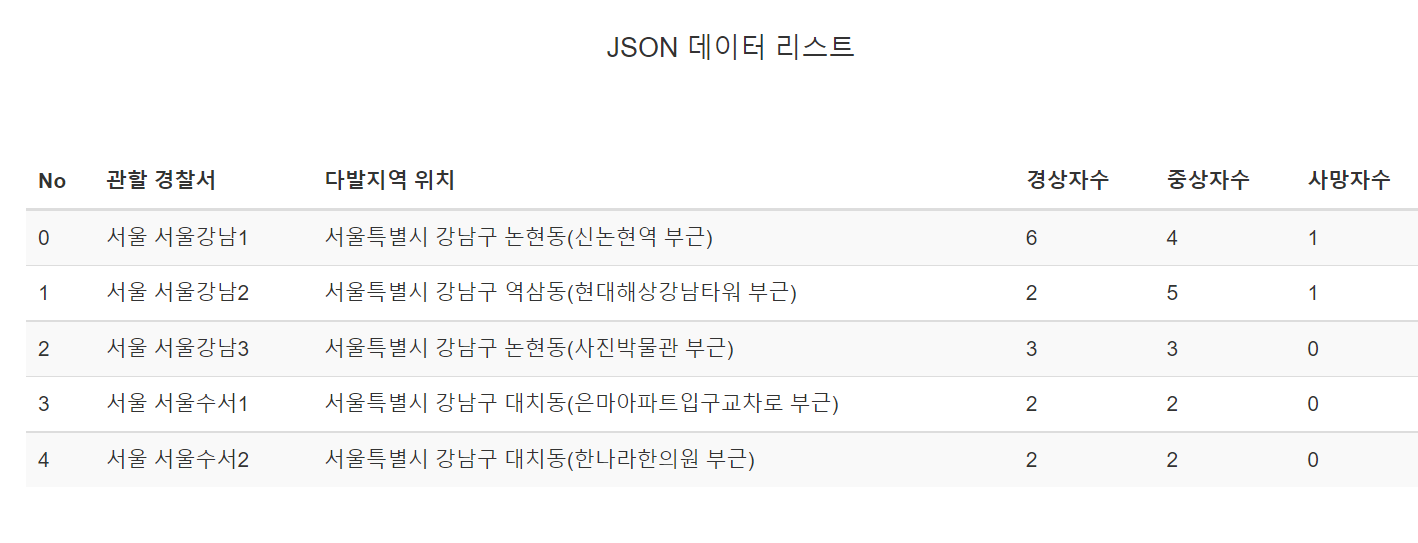
이 데이터를 표로 보고 싶다.
dataList.jsp를 수정한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dataList</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/data.js"></script>
</head>
<body>
<div class="container">
<div class="table-responsive">
<h4 style="text-align: center;padding:50px;">JSON 데이터 리스트</h4>
<table id="member_table" class="table table-striped">
<thead>
<tr>
<th>No</th>
<th>관할 경찰서</th>
<th>다발지역 위치</th>
<th>경상자수</th>
<th>중상자수</th>
<th>사망자수</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</body>
</html>나는 item배열 안의 관할 경찰서, 다발지역 위치, 경상자수, 중상자수, 사망자수 를 표로 보고 싶다.

매칭 되는 부분을 확인한다.
data.js 파일을 더 작성한다.
$(document).ready(function(){
$.ajax({
// ajax 옵션 설정
url:"공공데이터API URL",
type:"GET",
dataType:"json",
// 요청이 성공시 할 일 처리
success:function(data){
console.log(data.items.item, typeof data); //배열
data=JSON.stringify(data);
console.log(typeof data); // string 문자열
data=JSON.parse(data);
console.log(typeof data);
// 할일 처리
let api_data="";
$.each(data.items.item,function(key,value){
api_data+="<tr>";
api_data+="<td>"+key+"</td>";
api_data+="<td>"+value.sido_sgg_nm+"</td>";
api_data+="<td>"+value.spot_nm+"</td>"
api_data+="<td>"+value.sl_dnv_cnt+"</td>"
api_data+="<td>"+value.se_dnv_cnt+"</td>"
api_data+="<td>"+value.dth_dnv_cnt+"</td>"
api_data+="</tr>";
});
//페이지단에 붙이기
$("#member_table").append(api_data);
}
})
});

짜잔!
'공공데이터API 활용' 카테고리의 다른 글
| 12. JSON 데이터를 출력시키는 BS 테이블 클래스 연습하기 (0) | 2022.01.21 |
|---|---|
| 11. JSON 데이터를 출력시키는 BS 테이블 클래스 연습 (0) | 2022.01.21 |
| 9. Servlet JSP vs JSON 연동하기 - 실습 (0) | 2022.01.21 |
| 8. JSON 데이터 웹페이지 테이블로 출력하기 (0) | 2022.01.21 |
| 7. 자바(이클립스)에서 공공API 요청 및 출력(2) (0) | 2022.01.21 |
